EDN-CMS系统新版编辑器又经过了一次升级解决诸多网页排版问题
HTML编辑使用∩说明:
编辑器所有按钮 如下图所♂示,下面分别介绍各按钮的功能及用途
.jpg)
1) 源码:使用该功☆能的前提是你懂HTML代码,否则不建议使用,点击以后 是文本和代码相结合的, 如图
.png)
2) 新建:在你原来编辑的基础上重新建立编辑,可以理解为把原来的清除掉;
3) 预览: 该功能主要是在还没有提交信息之前预览效果;但是一般预览到的效果和你所编辑提交后看到的效果都不一致,因为该预览是编辑器自带的一个功能,我们没有任何的√样式定义;而提交后看的效果则是我们根据效果图或者对方的要求来用样式定义的;注意(如果你在编辑器里面定义了各种样式如字体颜色等等而提交后没有效果,那是因为我们的样式覆盖了,可以联系管理员)
4) 打印: 打印文本
5) 模板: 点击按々钮弹出如下图,如果需要你可以选择自带的模板编辑,然后替换模板中的文本和其他元素就行;
.png)
6) 剪切: 剪切所选
7) 复制: 复制所选
8) 粘贴: 粘贴所复制的文本
9) 粘贴为无格式文本: 当你从word复制或者其他网页上复制到的文本时它们都是有格式的,比如一些字体的粗心颜色等等,选择该按钮粘贴即清除所有的格式;
10) 从MS word 粘贴: 和第九项正好相反
11) 撤销: 撤销刚才的操作
12) 重做: 恢复撤销
13) 查找: 查找编辑器里面的文本元素
14) 替换: 点击可以查找要替换的字符
15) 全选: 选中编辑器的全部内容
16) 即时拼写检查: 该功能适用英文编辑者,点击有相应的操作
17) 表单: 对于普通的新闻内容编辑者基本用不上改功能
18) 复选框: 同17
19) 单选按钮: 同17
20) 单行文本 : 同17
21) 多行文本: 同17
22) 列表菜单: 同17
23) 按钮: 同17
24) 图像按钮: 同17
25) 隐藏域: 同17
26) 加粗:选中文本后点击该按钮 文字加粗显示
27) 倾斜: 选中文本后点击该按钮 文字〖斜体显示
28) 下划线: 选中文本后点击该按钮 文字带有下划线 显示
29) 删除线: 选中文本后点击该按钮 文字带有删除线显示
30) 下标 : 如 X2
31) 商标 :如X2
32) 清除格式 : 目前点击该功能为首行缩进 但必须是段落符<p>开头
33) 编号列表: 以数字开头的编号列表
34) 项目列表 : 以点开头的项目符合列表
35) 减少缩进量:
36) 增加缩进量:
37) 引用块:
38) 创建DIV 容器:
39) 左对齐: 默认显示
40) 居中对齐: 如要让某段落居中显示,只要光标停留在段落的任何位置单击按钮即可,注意必须是段落
41) 右对齐: 要让某段落居右边显示,只要光标停留在段落的任何位置单击按钮即可,注意必须是段落
42) 文字两端╲对齐:
43) 文字方向从左至右: 默认
44) 文字方向从右至左:
45) 设置语言
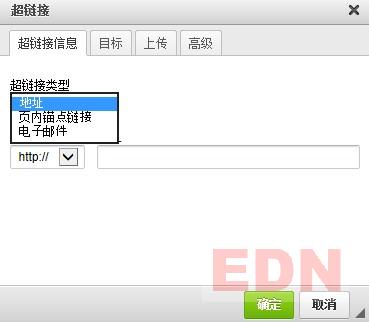
46) 添加链接:如下图 :如要给某段文字添加文字,选中后点击该按钮№即弹出下图,三种形式选择
地址就是常见的 链接,把链接粘贴到文本框即可;页面锚点※链接(锚点添加看48步)必须该页面有锚点才会显示可选;
邮件链接 即要接收邮件的地址,;点击目标 选择添加的链接的打开方式;其他功能基本用不上

47) 取消超链接: 选中上一步添加的链接点击取消
48) 插入锚点链接: 选中要插入的文字点击弹出如图对话框:
 插入锚点名称后上46步中的 页面锚点链接方可操作
插入锚点名称后上46步中的 页面锚点链接方可操作
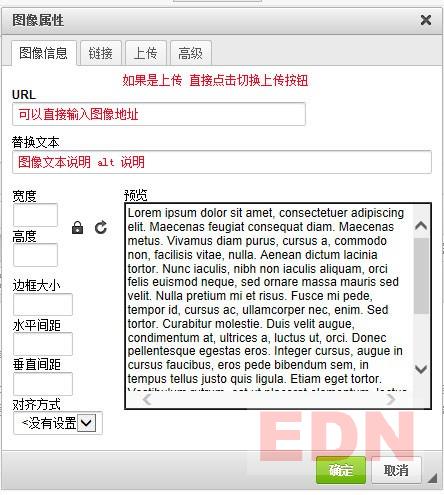
49) 图像: 点击按钮弹出上传图片对话框 如下图:


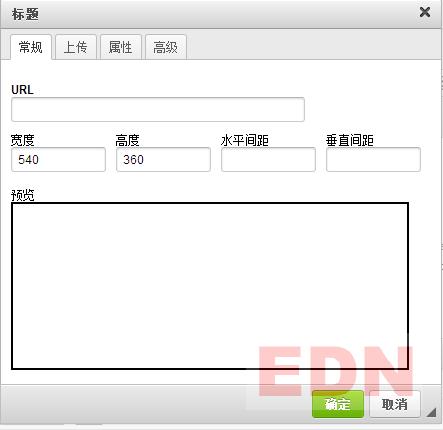
50) Flash/视频: 支持格式 flv,mp4,mov,f4v,3gp;如下图:
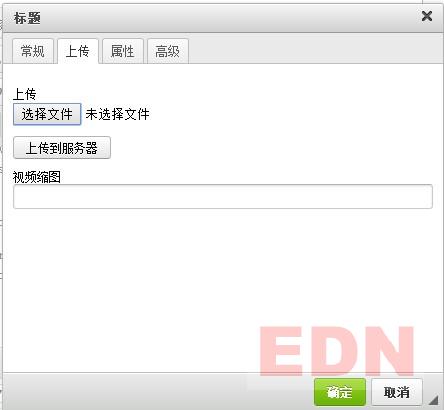
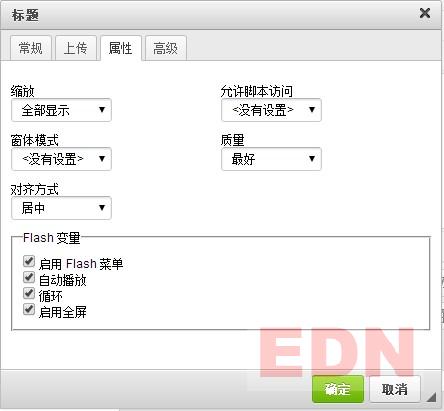
图1常规选项中 url 可直接输入视频的地址, 视频的宽高可自行定义;点击上传如图2所示,选择本地文件 上传到服务器 如果【不是所支持的格式,首先需→要在本地转成系统所支持的格式(flv,mp4,mov,f4v,3gp;); 视频缩略图是指 视频还没有播放静止不动的时候所显示在视频上面的↓图片(可有可无),上传图片后把图片地址复制到文本框即可;点击属性按钮 如图3; 介绍一下flash 变量 : 勾选启用flash菜单,否则没有;自动播放:勾选后页面加载完成即自动播放,否则需要点击播放按钮;循环:勾选后播放完一遍后重复播放,否则播放一遍就停止;启用全屏:勾选后可以全屏观看,否则无法全屏
图1:

图2:

图3:

51) 表格: 表格属性都是自定义 宽度也可以是百分比,对齐方式默认是左对齐

52) 插入水平线: 插入后会在页面中显示一条水平线;如需要插入后不显示,联系管理员;
53) 表情符号: 点击选择要插入的表情符号
54) 插入特使符合: 点击选择要插入的特殊符号,也可以键盘直接输入
55) 插入分页符合:分页符,如果页面文章ぷ太长,可以插入分页, 插入后页面显示如图

56) 插入框架: 插入页码框架,普通编辑一般用不上
57) 样式:选中改变文本的样式
58) 格式:选择格式,字体格式
59) 字体 :字体样式
60) 字体大小: 选中修改字体大小
61) 文本颜色: 给文本文字添加定义不同颜色
62) 文本背景颜色: 给文本文字添加背景颜■色
63) 全屏编辑:占满整个窗口,再次点击按钮返回
64) 区块显示:
65) 内容编辑框:
HTML编辑器相比︻WORD、WPS的优点
1) 可以以浏览器作为载体使用,无需安装繁重的客户端程序。
2) 可以使用JS编写无缝与JAVA、.NET、PHP、ASP程序结合,轻量,加载速度快。
3) 可以进行二次开发和自定义接口。
4) 可以加载视频等富互联网应用。
5) 生成的HTML代码相比WORD和WPS简洁。